Google não pode “ver” imagens, por que os robôs do Google leem basicamente linguagem HTML. Se você otimizar imagens do seu site ele poderá ler todas as suas propriedades e pode, portanto, usá-los para estabelecer rankings de páginas com imagens. Otimização de imagens é um tema de grande importância na otimização de sites. A Otimização de imagens vai desde o uso de atributos da tag img (alt, title) passando pelo nome da imagem, contexto onde a imagem está inserida e o tamanho do arquivo de imagem.
Otimizar imagens começa na escolha do nome de arquivo
Ao otimizar imagens você começa pelo nome do arquivo certo. Claro que este é a primeiro lugar para usar sua palavra-chave. Se você quer que o Google saiba do que é a imagem. É simples: se a sua imagem é um nascer do sol em Paris mostrando Notre Dame, o nome do arquivo não deve ser DSC4536.jpg, mas notre-dame-pais-nascer-sol.jpg. A palavra-chave principal seria Notre Dame, pois esse é o assunto principal da foto, por isso adicionei isso no início do nome do arquivo.
Qualidade e Resolução e Formato da Imagem
A qualidade de uma imagem pode interferir na velocidade de carregamento, ou seja, quanto maior a qualidade, maior será o arquivo da imagem e mais devagar o carregamento da página e isso vai ser determinante para o usuário continuar ou não no seu site. Quanto a resolução: quanto maior for, melhor. Mas também pesa no tamanho do arquivo de imagem e no tempo de carregamento da página. É importante considerar um meio termo entre qualidade e tamanho da imagem.
Você deve pelo menos reduzir o tamanho da imagem usando https://tinyjpg.com/ ou https://tinypng.com/
Dê preferencia utilize os formatos padrões como jpg, gif, bmp e png.
Os tempos de carregamento são importantes para UX e SEO. Quanto mais rápido o site, mais fácil de visitar e indexar uma página é. As imagens podem ter um impacto enorme nos tempos de carregamento, especialmente quando você carrega uma imagem enorme e mostra-a muito pequena, como usar uma imagem de 2500 × 1500 pixels e mostrá-la com um tamanho de 250 x 150 pixels. A imagem inteira ainda precisa ser carregada. Dimensione a imagem para o tamanho que deseja mostrar. O WordPress ajuda fornecendo a imagem em vários tamanhos depois do upload. Infelizmente, isso não significa que o tamanho do arquivo seja otimizado também, isso é apenas o tamanho da imagem.
Sempre use o atributo ALT!
O Google lê o atributo ALT para poder rankear as imagens. O atributo alt é utilizado para facilitar a leitura de imagens e sem ele a W3C não valida seu html. A função principal deste atributo é fornecer um texto alternativo para a imagem e funciona como texto âncora quando a imagem é usada como link. Esse texto alternativo serve para representar uma imagem (lembre-se de que não é uma descrição da imagem, mas sim um equivalente do que a imagem significa). Por isso é importante que se tenha bom senso em produzir um texto curto e relacionado ao conteúdo apresentado, também evite o uso de stop words (para, de, com, etc.).
O atributo alt é utilizado pelos bots do Google juntamente com o atributo title para interpretar melhor o significado da imagem e sua relação com a página em questão. Como exemplo, podemos usar um site que vende automóveis: ao invés de usar o atributo alt com o texto “automóveis usados na cidade de São Paulo”, ficaria melhor: “automóveis usados São Paulo”.
Em um de seus vídeos, Matt Cutts recomendou que sejam usadas até 5 palavras no atributo alt de uma imagem.
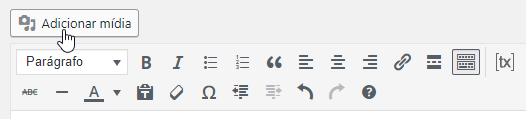
Você pode facilmente inserir o atributo alt na maioria dos editores dos principais CMSs do mercado..
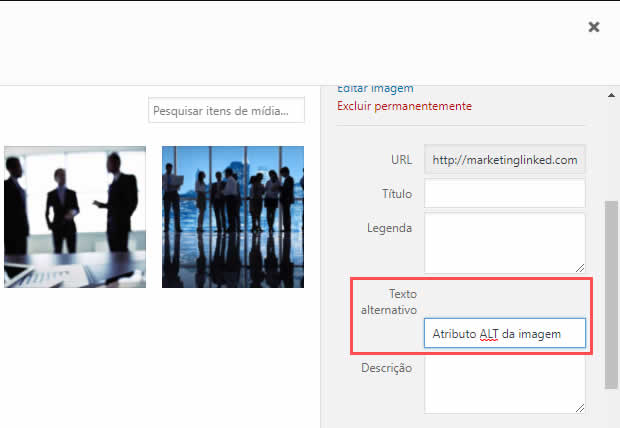
Ao adicionar midia no wordpress tem opções para inserir o atributo alt em uma imagem:

 Atributo Title
Atributo Title
Este atributo é um complemento para o atributo alt. É o atributo title que origina o hint ou tooltip (um pequeno popup geralmente de fundo amarelo que aparece quando se passa o mouse por cima de uma imagem mostrando a suposta descrição da mesma). O atributo title permite o uso de quantos caracteres forem necessários para completá-la (mas é melhor evitar abusos) e pode ajudar na navegação dos usuários em seu site, veja o exemplo abaixo:

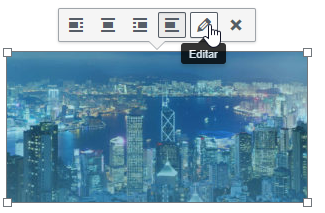
Para inserir o atributo title nas suas imagens no WordPress basta clicar sobre a imagem e clicar no icone “Editar” veja o exemplo abaixo:
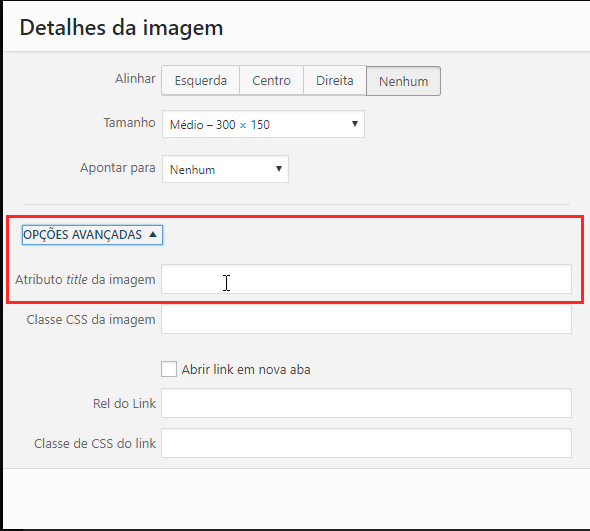
 Na janela “Detalhes da Imagem” ao clicar em “OPÇÕES AVANÇADAS” você irá ver a opção para inserir o atributo title das suas imagens:
Na janela “Detalhes da Imagem” ao clicar em “OPÇÕES AVANÇADAS” você irá ver a opção para inserir o atributo title das suas imagens:
 O uso correto destes atributos é crucial para quem quer otimizar bem suas imagens.
O uso correto destes atributos é crucial para quem quer otimizar bem suas imagens.
Conteúdo Duplicado
Se você utilizar imagens que pegou de outros sites, evite copiar os atributos da imagem, tais como dimensão e posicionamento por que pode ser considerado como conteúdo duplicado. A melhor prática é recorrer a banco de imagens sempre que precisar de imagens para evitar estes problemas e também por questões de direitos autorais.
Relação entre conteúdo e imagem
A inserção de conteúdo logo acima e abaixo de sua imagem contendo palavras-chave relacionadas em seus atributos alt e title é de grande importância para uma maior relevância imagem-conteúdo na página.
Relacionar imagens com o conteúdo da página é de grande importância. Se você tem um texto sobre automóveis é bom colocar uma imagem sobre a ideia explicitada no texto.
Sitemaps de imagem XML
Se você é um desenvolvedor web, você pode se perguntar sobre o sitemaps XML para imagens. O Google é bastante claro sobre isso:
Para fornecer informações do Google sobre imagens em seu site, você precisará adicionar tags específicas da imagem para um sitemap. Você pode usar um sitemap separado para listar imagens, ou você pode adicionar informações de imagem a um sitemap existente. Use o método que funciona para você!
De vez em quando, as pessoas nos perguntam sobre sitemaps de imagem XML. Adicionar imagens do sites em um Sitemaps XML ajuda o Google a indexar suas imagens, portanto, assegure-se de o fazer a melhor otimização de imagem possivel.
Gostou? Compartilhe ou comente!