Seu site está pronto para pessoas com deficiência visual? Alguma vez você já tentou navegar seu próprio site sem um mouse?
Estas são apenas algumas das perguntas que eu lhe fiz em meu artigo “Questões de acessibilidade WEB“. No artigo recente “Atenção às diretrizes para webmasters do Google“, ele explica que essas novas diretrizes também se concentram mais na acessibilidade. A acessibilidade importa, e claramente para o Google também. Neste artigo, vou mostrar-lhe algumas ferramentas fáceis que você pode usar para tornar seu site acessível para mais visitantes.
Acessibilidade dos CMSs WordPress
Se você estiver usando o WordPress, que possuem equipes completas trabalhando para torná-los mais acessíveis para todos. Pelo que eu posso ver, estas equipes estão trabalhando muito duro tanto para fazer cases de acessibilidade e deixar estes CMSs em conformidade.
A acessibilidade, na minha opinião, será muitas vezes considerada como um “extra”, onde cerca de 10% dos visitantes do seu site vai experimentar algum tipo de problema de acessibilidade, como o contraste ou fontes que são muito pequenas. Se você seguir as diretrizes de acessibilidade, seu site melhorará globalmente para todos os seus visitantes.
Ferramentas de acessibilidade
Nós obviamente temos que gastar tempo em testes e revisão de acessibilidade também. Coisas óbvias que são testadas são o uso de headings, contraste e links descritivos. Neste artigo, eu gostaria de examinar essas ferramentas de acessibilidade muito fáceis de usar e mostrar como você pode usá-las para seu site.
Utilização das headings
Headings tem valor de SEO? É para muito debate. Embora algumas pessoas já afirmam que o valor de SEO das headings é zero. Mas quando se trata de acessibilidade, as headings são muito importantes:
As headings (tags de cabeçalhos) adicionam estrutura e significado às páginas rotulando cada parte do conteúdo e indicando a importância relativa dessas partes.
Claro, isso é muito relacionado UX (Experiência de Usuário), não apenas a acessibilidade. Não apenas para pessoas com deficiência de algum tipo, mas por para cada visitante do seu site. Certifique-se de que suas headings são descritivas e aninhadas da maneira correta. Não basta usar headings como um elemento de design (“É a única coisa que eu sei usar para formatar melhor o meus textos”) ou para impactar SEO (“Eu uso todos os títulos H1, o que torna tudo muito importante para o Google”). A primeira é uma simples solução preguiçosa – e a segunda simplesmente não retém mais essa verdade, como mencionado acima.
Ferramenta de acessibilidade fácil de usar para testar estrutura das headings em seu site: Quix. Esta ferramenta é como um canivete do exército suíço para revisões de site. Você pode testar todo o tipo de coisas usando uma variedade de comandos, mas os que eu uso mais são seo, h e seocss. Esse último comando irá mostrar todas as headings em uma página da web:
 Mesmo em páginas onde não podemos realmente ler o que está lá, esta pequena ferramenta de acessibilidade nos permitirá verificar estrutura de headings. Como você pode ver, a parte de conteúdo deste site está estruturada à direita, mas a barra lateral à esquerda está usando uma estrutura invertida. (Primeiro H2 e depois H1).
Mesmo em páginas onde não podemos realmente ler o que está lá, esta pequena ferramenta de acessibilidade nos permitirá verificar estrutura de headings. Como você pode ver, a parte de conteúdo deste site está estruturada à direita, mas a barra lateral à esquerda está usando uma estrutura invertida. (Primeiro H2 e depois H1).
Contraste
Há uma série de maneiras de testar o contraste de um site. Em contraste, queremos dizer a forma como a cor de um texto é legível em relação ao seu plano de fundo. Ao usar preto no branco, você está obviamente seguro. Mas muitos sites mudam essas cores para barras laterais ou seções específicas ou usam texto em imagens, em botões de slides.
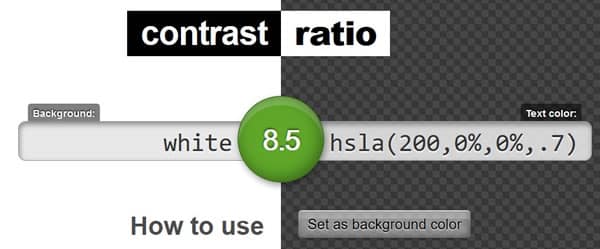
Quando eu estava construindo websites eu mesmo de voltava nos velhos tempos, eu costumava usar esta página útil:

Esta ferramenta calcula a taxa de contraste baseada nas diretrizes do contraste de W3C, que considera 4.5:1 para ser APROVADO.
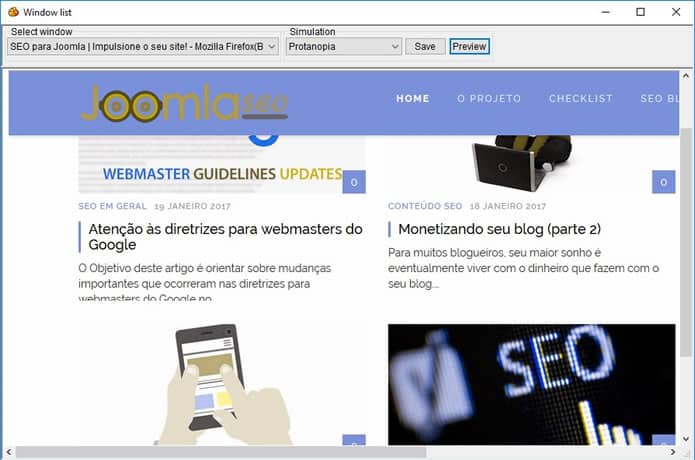
A ferramenta de teste de acima testa apenas o contraste. Se você quiser brincar com contraste para descobrir como isso afeta as visitas, por exemplo, as pessoas que são daltônicas, você pode querer verificar o Color Contrast Analyzer (Windows / Mac) que verifica os níveis de contraste de primeiro plano / fundo e permite que você visualize os projetos como eles podem ser vistos por usuários daltônicos. Como analisador de contraste de cores, ele permite que você passe o mouse sobre um site e teste várias variações de daltonismo:
 Fácil de usar e rápido, eu tenho o Color Contrast Analyzer (Windows / Mac) instalado no meu PC.
Fácil de usar e rápido, eu tenho o Color Contrast Analyzer (Windows / Mac) instalado no meu PC.
Outra ferramenta de acessibilidade que eu gostaria de mencionar aqui é simplesmente chamada SEE. Trata-se de uma extensão do Chrome, que permite que você visualize um site visto pelos visitantes com variações de daltonismo, mas também como pessoas que sofrem de, por exemplo, glaucoma ou catarata.
Links descritivos
A última ferramenta de acessibilidade que gostaria de mencionar está bem no seu computador. Ambos Mac e PC têm maneiras de ler o texto na tela para você. O texto que é lido, pode ser identificado e que irá mostrar-lhe se um link é configurado de forma descritiva. Para usuários do Windows, o aplicativo que lê texto para, por exemplo, um visitante cego é chamado Narrador. Para usuários do Mac existe o VoiceOver.
Ao usar uma destas estas ferramentas no seu site verifique se os links “ler mais” dizem mais do que apenas “ler mais”. Você que não é sego pode relacionar claramente o link “ler mais” com a notícia publicada, mas as ferramentas de leitura irá ler apenas “Ler mais” para um usuário sego, o mesmo problema ocorrerá com o nick ou nome do autor. Quando a ferramenta ler estes links, o usuário sego irá se perguntar: O conteúdo é sobre o que? Não me interpretem mal: não estou fazendo tudo certo, mas tentamos melhorar a acessibilidade do nosso site. No ano passado, Rian Rietveld escreveu um artigo sobre como usar uma classe .screen-reader-text para tornar seus links mais acessíveis. Vá ler e implementar.
Mais uma coisa
As pessoas da WAVE Web Accessibility criaram uma boa ferramenta para identificar rapidamente muitos outros erros no seu site. Isso é feito automaticamente e precisará de um ser humano para ver o que realmente são melhorias realistas e o que não. Eu não considero este um substituto para as ferramentas de acessibilidade mencionadas acima, mas definitivamente vale a pena olhar!